En las siguientes líneas, vamos a intentar cubrir la mayor cantidad posible de aspectos que debería cubrir una auditoría básica de usabilidad interna y experiencia de usuario para lograr triunfar con nuestro ecommerce.
En las siguientes líneas, vamos a intentar cubrir la mayor cantidad posible de aspectos que debería cubrir una auditoría básica de usabilidad interna y experiencia de usuario para lograr triunfar con nuestro ecommerce.
Observarás que en las recomendaciones que vas a leer a continuación hay contenido de otras disciplinas relacionadas. Aparecerán factores de posicionamiento web (SEO), consejos de optimización de la tasa de conversión (CRO) y recomendaciones de accesibilidad que se entrelazarán con los aspectos de usabilidad y experiencia de usuario (UX) que se van a describir. Y es que todas esas disciplinas están interrelacionadas. Por ejemplo, ocurrirá con frecuencia que lo que es positivo para la usabilidad también es un factor SEO, por lo que cumplir con las siguientes indicaciones será provechoso en múltiples áreas.
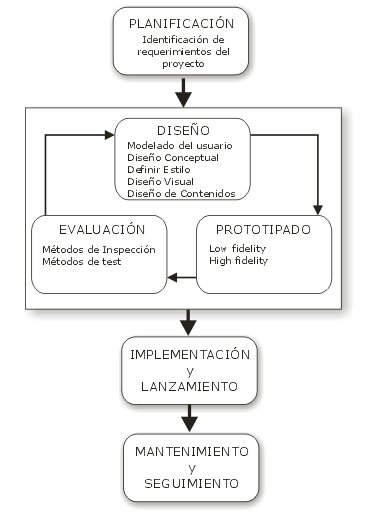
También quiero dejar claro que cualquier diseño web hoy en día debería seguir el esquema presentado por el Diseño Centrado en el Usuario. Bajo este esquema, el centro de todo el diseño es el público potencial del sitio web. Sigue una serie de fases: Planificación, Diseño, Prototipado, Evaluación, Implementación y lanzamiento, Mantenimiento y Seguimiento. Seguir estos pasos te permitirá, sobre todo, conocer cuál es tu público objetivo y ofrecerle realmente lo que está buscando. Aunque resulte difícil, recuerda que el diseño y la estructura del sitio no tiene que gustarte a ti ni al diseñador, sino que tiene que gustarle y resultarle útil a esos potenciales clientes.

Una vez realizadas esas advertencias, pasemos ya a esta pequeña guía que te permitirá realizar un análisis heurístico básico de cualquier ecommerce.
Aspectos generales del sitio web
El tiempo de carga del ecommerce: ¿Es lo más bajo posible? Amazon afirma que multiplica sus ventas cada vez que consigue reducir la carga de su sitio web. Además, un menor tiempo de carga no solo mejora la experiencia de usuario, sino que también es un factor SEO al que los motores de búsqueda cada vez dan más importancia. Algunas formas rápidas de mejorar este aspecto son:
- Si vas a mostrar una imagen a 200×200 no la subas a 800×800.
- Optimiza las imágenes. Hay herramientas online y offline preparadas para reducir el peso de las fotos sin reducir su calidad o su resolución. También encontrarás plugins y módulos para tu CMS para realizar esta tarea de optimización.
- Asegúrate de que la compresión gzip de tu servidor está activada.
Puedes medir el tiempo de carga con herramientas como PageSpeed Insights, Pingdom o GT Metrix.
La fuente debe ser legible y tener buen contraste con el fondo. Si te importa también la accesibilidad de tu sitio, consulta también con daltónicos. Y hablando de accesibilidad, asegúrate de rellenar las etiquetas alt de todas las imágenes de tu sitio. No solo sirven para el SEO.
El sitio web debe tener un favicon alineado con el branding. Asegúrate de que se reconoce tu sitio cuando el usuario tiene 30 pestañas abiertas.
El ecommerce debe estar perfectamente optimizado para móviles y tablets. Este factor se ha convertido en uno de los más importantes para Google. ¿Te la vas a jugar cuando más del 60% del tráfico web humano se realiza ya desde smartphones? El sitio debe ser navegable y posiblemente responsive. Cada caso puede ser diferente.
Vamos con un punto obvio e importante. ¿Tu sitio web se ve perfectamente desde los diferentes navegadores y sistemas operativos? Asegúrate de que así es. Puedes probar diferentes navegadores con browserstack.
Usabilidad en los diferentes tipos de páginas del ecommerce
La función del sitio web y la propuesta de valor deben quedar claras sin tener que esperar, hacer clic o scroll. Utiliza la portada del sitio para ello. Los productos pueden esperar un poco. La portada también puede ser un buen lugar para mostrar tus principales ventajas competitivas: ¿Por qué deberían comprar en tu tienda y no en otra? Utiliza colores, tamaños y orden de elementos para destacar estas características.
El diseño gráfico del sitio debe generar una buena primera impresión. Este es siempre un tema subjetivo, pero si conoces bien a tu público objetivo podrás averiguar el estilo que les puede gustar más y resultar más útil e intuitivo. Asegúrate también de que hay una manera intuitiva de ir a la home, aunque puede que no siempre te convenga que el usuario se salga del proceso de compra.

Estructura del ecommerce
Los pasos para completar una compra deben quedar claros al usuario y ser fáciles de seguir. Debemos crear la estructura del sitio de forma que guiemos al usuario hacia el objetivo de compra. No incluyas contenido irrelevante. Toda la información mostrada debe tener un propósito o una utilidad. Además, los pasos para completar una conversión deben ser reducidos al mínimo. Cada paso de más en el embudo de conversión es dinero que dejas de ganar. Asegúrate de igual modo de que no existen puntos de fuga innecesarios: cuando el usuario se encuentra ya en el checkout no queremos que se vaya al blog.
Las secciones del menú deben tener nombres que permitan al usuario saber qué encontrará en ellas. Las categorías y la estructura de la información deben tener nombres lógicos y autoexplicativos.
Navegación y categorías
El buscador es uno de los elementos más importantes de tu ecommerce, especialmente si tienes muchos productos y categorías. Asegúrate de que eliges un motor de búsqueda avanzado, semántico y visual.
Cuando estamos navegando por las páginas internas, el usuario debe ver siempre claramente dónde se encuentra. Esto se consigue mediante títulos (encabezados) y las migas de pan. La miga de pan nos indica la estructura jerárquica del contenido del sitio y en qué punto nos encontramos. La mejor opción es que incluyamos desde el principio datos estructurados para que aparezca información adicional en las páginas de resultados de los motores de búsqueda y demos información semántica a los mismos. Vigila también que ningún enlace da un error 404. Puedes comprobarlo con brokenlinkcheck u otras herramientas.
Las descripciones de cada una de las categorías vienen muy bien para ganar puntos en el SEO mediante palabras clave y enlazado interno. Pero, si esta información es realmente útil para el usuario será mucho mejor. Por otra parte, ordena los productos de una forma que tenga algún sentido y proporciona al usuario posibilidades de filtros y orden.
Usabilidad y CRO en las fichas de producto
Si en tu ecommerce los carritos solo suelen incluir un producto principal, no ofrezcas puntos de fuga cuando el usuario ha llegado hasta la ficha de producto. Si es necesario quitar todo el menú, prueba a quitarlo.
Si vendes productos físicos, muestra fotos con personas utilizando el producto. Así mismo, permite que los usuarios hagan zoom en las imágenes y que estas sean legibles.
Vuelve a destacar tus ventajas competitivas en las fichas de producto. Es el momento en el que el usuario decidirá si añade el producto al carrito o no. Apórtale toda la información relevante. Además, muchos usuarios llegarán directamente a tus fichas de producto sin pasar por la home, así que es importante que todos los motivos de compra estén reflejados en ellas.
Si ofreces ofertas y descuentos, déjalos claros y que destaquen tanto en el grid de las categorías como en las fichas de producto. Lo ideal es que aparezca el precio original tachado y el porcentaje de descuento.
Una vez que el usuario ha metido un producto en el carrito, ofrécele productos relacionados para hacer venta cruzada y aumentar el ticket medio. Ofrécele también la opción de finalizar la compra. Recuerda que es importante marcar al usuario el camino hacia la conversión.
La página del checkout debería ser única, clara y explicativa.
Haz usables los formularios
Comprueba lo siguiente en tus formularios de suscripción y checkout:
- No tienen campos innecesarios o irrelevantes. Si no necesitas pedir un dato, no lo pidas.
- Es posible diferenciar los campos obligatorios de los no obligatorios.
- Si se envía un formulario con campos incorrectos:
- Los campos que fueron rellenados deben seguir rellenados.
- Se indica qué campos no han sido rellenados correctamente.
- Si los campos se validan en tiempo real, mejor.
- Los campos de texto están adaptados al tamaño de la respuesta.
- Los datos se piden en orden lógico y agrupados.
- Muy importante: se ofrece ayuda acerca de cómo rellenar datos complejos y se da explicaciones en caso de pedir datos comprometidos. Di por qué y para qué necesitas esos datos.
- Al enviar un formulario satisfactoriamente, aparece un mensaje de confirmación.
Hasta aquí llega esta guía para realizar una auditoría básica de experiencia de usuario a un ecommerce. Hemos dejado al margen todos los aspectos de usabilidad y UX que ocurren fuera del sitio (Apariencia en los resultados de búsqueda, redes sociales, mailing…) pero de momento es más que suficiente. ¿Cumple tu tienda online todas estas recomendaciones? Casi seguro que no todas. Siempre se puede mejorar, y más en este mundo del comercio online en pleno auge y en constante evolución.
Miguel Añorbe, alumno del MeBA




'Cómo realizar una Auditoría básica de Usabilidad Interna y UX para un ecommerce' have no comments
Be the first to comment this post!